It’s almost half of 2022, isn’t it, and much has happened — everyone is trying to get back on track. Unexpected times. Right? I hope you’ll get more strength in this area. I can feel it.
Well!, the question you’re asking is — how to manage the application state efficiently? You can do it in other ways like fetching your data, passing the state down, or cascading values. Still, the easiest one is to use the Redux Toolkit, a powerful open-source JS library to manage the application state.
So, you can say — introducing Redux Toolkit to your React app has only one purpose — state management. This short story will be exciting, so keep scrolling through!
Before heading right into managing a state in an app, let’s know what a state in an app or software is.
What is a state?
In computer science or information technology terminology, every interactive app responds to some specific events. These events can be like — opening a sidebar, clicking a button, closing a pop-up, or some message appears in a chat window when someone texts you a message.
So, before these events, an app is different, and after these events, the app is in a whole new state.
Now, state management is all about how the information regarding the conditions of an app is stored, changed, or manipulated without getting hiccups on properties complexing and driving the whole codebase crazy.
Note: Not all applications need a state-management library or tool. But as the app grows, i.e., as the cache or other data gets stored, it is necessary to use Redux, Recoil, MobX, Hook-State, and so on to manage the state of an app.
Let’s dig a little deeper into the application of Redux Toolkit (RTK)!!
Redux is probably one of the first react-based toolkits for state management. It’s a library that indeed provides beautiful functionalities. You would only complain about its size because of the action-reducer code approach.
Redux Toolkit is for addressing the following concerns -
“ Complications in configuring a Redux store.”
“You will have to add several packages to RTK to work for you.”
“RTK needs a huge boilerplate code.”
However, RTK already comes with many valuable packages such as — Redux-Thunk (a middleware that controls async actions), Immer (to handle immutability), and Reselect (a simple ‘selector’ lib. to simplify reducer functions).
Such packages make developers’ lives easy when they try some hands to mutate state directly.
Some significant features of RTK
Below is an API function that the Redux Toolkit uses. It is not something you have to fear, but it’s a simple abstract of an existing Redux API function.
Such API functions do not change the flow of Redux. Instead, they streamline them to be easy to read and manage.
Configure-Store
This creates a Redux store instance similar to an original Create-Store using Redux. The only difference is that it takes in a named option’s object. Then it automatically sets up the Redux DevTools Extension.
Create-Action
It allows an action type string and returns an action creator function that further uses that type.
Create-Reducer
Accepts the value in the initial state. Then goes for lookup-table of action types to reducer functions. After that, it creates a reducer that manages all action types.
Create-Slice
Accepts both — the initial state & lookup table and the reducer names & functions and automatically produces an action creator function, a reducer function, and action type strings.
But remember, there’s something special about this Create-Slice. All the action creator functions and reducers are in a simple place, eliminating the need to manage every action and its corresponding action inside the reducer. And also, there’s no need to use a switch to identify the action.
Below is an example that will show you how it handles Async Redux flows -

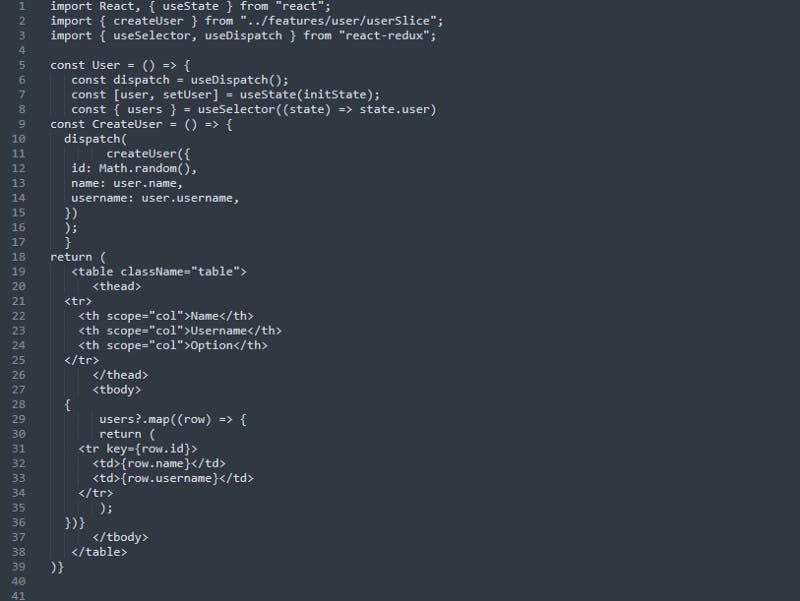
Let’s see how to use it -

Wrapping up the whole thing!!
If you’re starting and would want to simplify your code to manage the state by reducing the boilerplate code, RTK is an excellent option.
There’s one crazy thing that you can try — DhiWise. It is a code and fastest-growing platform for building any app in Kotlin, NodeJS, Flutter, ReactJS, and iOS. You’ll love it since it enhances performance when integrating the Redux Toolkit.
if you want to know about the Guide on how to use the React Router in v6 React Apps, this blog will come in handy-
A Comprehensive Guide to Using React Router V6 in React Apps
Thanks for coming by!