Server-side rendering is what these words say: rendering on the server!! Server-side rendering has both pros and cons. This post will show server-side rendering and how mobile app development and full-stack development companies use it to get faster-loading apps and create static websites. Let's get started!
What is Server-Side Rendering (SSR)?
Server-side rendering means processing resources are used on the server rather than client resources. Example: When you implement server-side rendering, you process the HTML file and then send the complete file to the client. So the client will not have to wait to process Javascript or CSS. Also, Mobile App Development and Full Stack Development take full advantage of server-side rendering.

When SSR is implemented, it superbly increases the performance of the website. Again, why? Because the client will get the rendered webpage directly on the device, clients will not have to wait to process/load the content on their device.
Server-Side Rendering Process
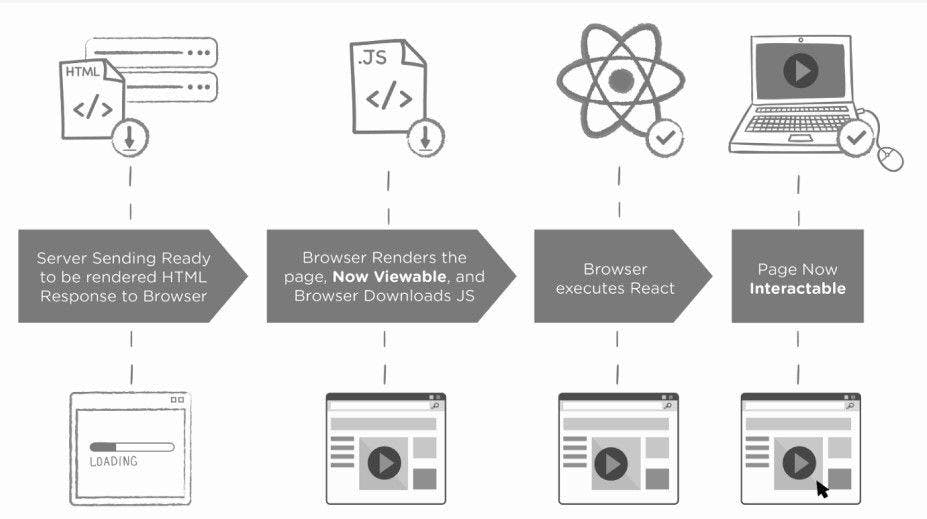
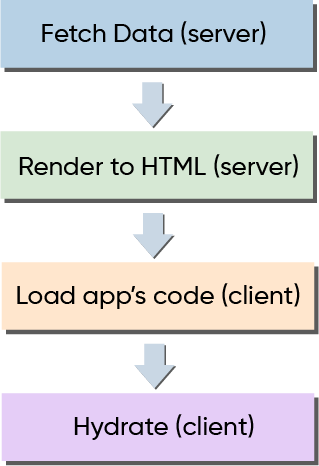
The SSR app processes the same JavaScript code on the client and server sides. Let's see the process briefly.
Client's HTTP request: The browser opens an HTTP connection to the server when the user types the URL into the address bar, which requests the HTML document from the server.
Data fetching: Server gets the required data from the database or APIs.
Pre-rendering on the server side: Server processes/compiles Javascript components into HTML.
**HTTP responses from the server side: **The client receives the HTML file and displays it on the page.
Hydration: The client gets Javascript to file into HTML, processes the code, and adds event listeners in components.
Who Uses Service Side Rendering?
Server-side rendering is used by many frameworks, including Javascript, React, and Angular. Other frameworks are also lightweight, like Preact, an alternative to React. Significant social media sites like Facebook and Twitter and eCommerce sites like Walmart and Amazon use server-side rendering and are successful too.
Example of Server-Side Rendering

<!DOCTYPE html>
<html lang="en">
<head>
<title>SSR Example</title>
</head>
<body>
<div id="root">
<h3>World's cheeriest nations</h3>
<ol>
<li>United Kingdom</li>
<li>Pakistan</li>
<li>South Africa</li>
<li>Australia</li>
</ol>
</div>
</body>
</html>
Server-side rendering has pros and cons for mobile app Development, Full Stack Development, and web app development. Let's see its advantages and disadvantages.
Advantages of Server-Side Rendering
Quicker Load Times
A server-side rendered app makes the webpage load faster; even if the user has slower internet, the page loads faster. It improves the user experience, and in the end, it converts a visitor into a customer; that's what Amazon is doing.
Makes Easy for Indexing by Search Engines
As we know, content is rendered first; then, the page is loaded, making it easy for search engines to index and crawl it easily. In short, better SEO.
Better Accessibility
Server-side rendering is helpful when a user has a lower-end device with less powerful CPUs and a poor internet connection. Also, server-side rendering is recommended for SPA accessibility.
Disadvantages Of Server-Side Rendering
Although server-side rendering seems like a straightforward idea, the complexity of the concept increases along with the app's complexity. The following are a few drawbacks of server-side rendering:
High Expenses
SSR apps need a server, and it comes at a cost. Well, server-side rendering is not a must. Still, if it proceeds, it can cost much higher and needs more resources as the server takes all the loads of rendering content for users. (You can imagine how cloud gaming servers are loaded). Even cloud gaming servers cost more and need much more resources because the game is loaded on the server side.
Slower Rendering on Complex Pages
Server-side rendering undoubtedly increases performance, but complex pages and frequent server requests can cause slower page rendering even if the user has good internet access. Here, Mobile app Development companies must take care of all aspects.
Compatibility Problems
A few third-party libraries and tools are incompatible with server-side rendering.
Problems With Larger HTML Size
SSR apps have a larger HTML size due to the embedded hydration state. It is not a defense of SSR but rather something to consider as a possible risk if misapplied.
Server-Side Rendering FAQs
When Should You Use Server-Side Rendering?
You can use Server-side rendering for dynamic and blog-like sites for faster-loading web pages and improved SEO, fast indexing, and crawling.
What Can Be Rendered on the Server Side?
Any medium size Javascript component can be rendered on the server side, except heavy HTML pages.
Is Server-Side Rendering More Secure?
SSR is more secure than CSR because the only rendered data is sent to the client device, and other information is only available on the server side.
Does Facebook use Server-side Rendering?
Yes, Facebook and even other big companies like Amazon and Twitter use React to render server components.
Final Words: Is Server-Side Rendering Better?
Generally, server-side rendering is good for SEO because search engines can index pages before loading them in the browser. SSR is beneficial for blog sites that have dynamic content. But SSR has some cons, too. You must understand business requirements for mobile app development companies or full-stack development companies.
I hope you got the exact information. Thanks for reading.